



Košíkové háky sú skvelým nástrojom pre každý e-shop, ktorý chce motivovať svojich zákazníkov k väčším nákupom. Ide o špeciálne pravidlá, ktoré automaticky zobrazia darček, zľavu alebo inú výhodu v košíku, ak zákazník splní vopred definované podmienky. V tomto článku vám ukážeme, ako si takýto hák jednoducho nastavíte priamo v systéme Grandus.
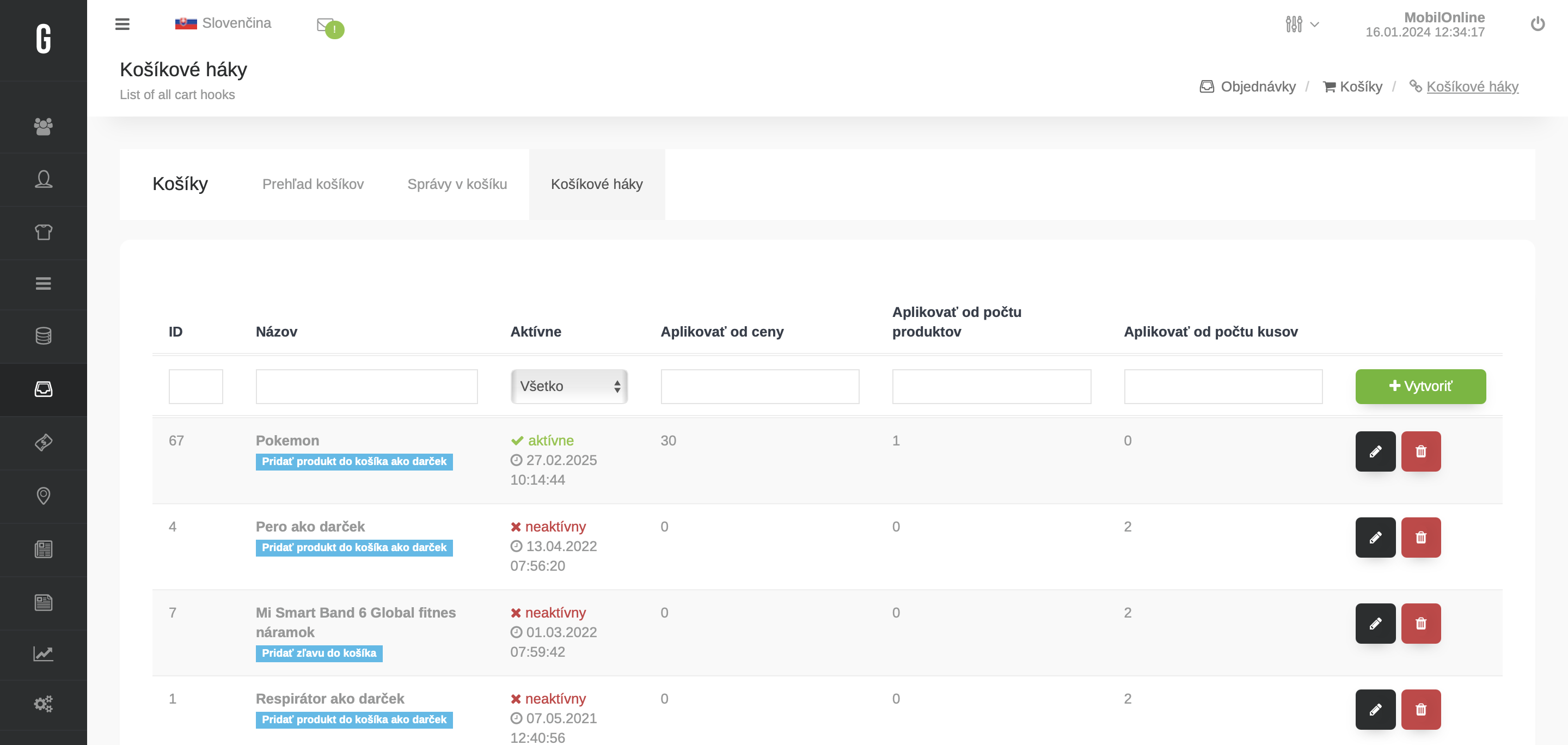
V administračnom rozhraní prejdite do sekcie Košíkové háky.
Kliknite na zelené tlačidlo Vytvoriť, čím sa otvorí formulár pre vytvorenie nového háku.

V tomto formulári vyplníte základné informácie, ako je:
V časti Assigned filters kliknite na tlačidlo „+“. Zobrazí sa zoznam už existujúcich filtrov, ktoré poznáte z predchádzajúcich nastavení.
Tu si jednoducho upravíte parametre filtra podľa potreby – napríklad na aké produkty alebo produktové kategórie sa má daný hák aplikovať.
Prejdite do sekcie Filter produktov a pomocou dostupných filtrov vyhľadajte produkt, ktorý musí byť v košíku, aby sa hák spustil.
Následne sa vrátite do sekcie Košíkové háky, kde sa zobrazí zoznam všetkých vytvorených hákov.
Zo zoznamu si vyberte ten konkrétny hák, ku ktorému chcete priradiť vybraný produkt. Po jeho označení sa produkt automaticky priradí k háku a všetky nastavenia sa uložia.
Zvýšenie priemernej hodnoty objednávky – zákazníci sú motivovaní nakúpiť viac, aby získali darček alebo zľavu.
Cielená podpora konkrétnych produktov – viete podporiť predaj produktov, ktoré potrebujete dostať do popredia.
Lepšia zákaznícka skúsenosť – nakupovanie sa stáva zábavnejšie a interaktívnejšie.
Košíkové háky sú skvelým nástrojom pre každý moderný e-shop, ktorý chce svoje marketingové kampane posunúť na novú úroveň. V Granduse ich viete nastaviť rýchlo a jednoducho, a to aj bez technických znalostí. Ak ich ešte nevyužívate, určite odporúčame začať – vaši zákazníci to ocenia.
Tip: Chcete viac podobných návodov a tipov pre e-shopy? Sledujte náš blog a nepremeškajte žiadnu novinku!



Expertné konzultácie v oblasti eshopov poskytujeme nielen našim klientom, ale je možné si dohodnúť konzultáciu aj Vášho eshop alebo web riešenia.

